IEでのJavaScriptのデバッグ方法 - Microsoft Script Editor編 -
IEでJSのエラーになったときに立ち上がるデバッガって大体の人が使いこなせてないのではないでしょうか?
ちなみに僕もそうだったのですが、ふと思い立って調べてみました。
追記 (2008-01-10T14:24:30+09:00)
はてブのコメントで、
MS Office持ってない人はVisual Web Developer(VWD)で。/ちょっと前にこんなの書いたので、VWD 2008使う人は参考にしてもらえると幸い。 http://d.hatena.ne.jp/terurou/20071218/119796573
とありました。
これはid:kaorunさんにも聞いていたので後で試そう〜と思ってたので助かります。
合わせてご覧になって下さい。
Microsoft Script Editorとは?
のようにOffice付属のツールだったりします。僕の環境では、
C:\Program Files\Microsoft Office\OFFICE11\MSE7.EXE
にあります。
Microsoft Officeがインストールされていない環境では残念ながら使えません。
使い方
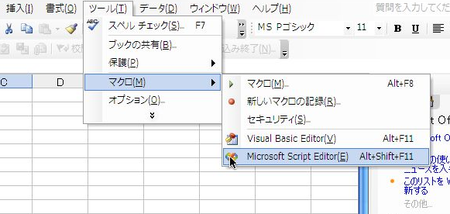
起動方法(1)
のようにIE6の場合は、[表示]->[スクリプトデバッガ]->[次のステートメントで中断]で使用する事が出来ます。あるいは[表示]->[スクリプトデバッガ]->[開く]でも構いません。
のような画面が立ち上がるので、「新しいインスタンスMicrosoft Script Editor」を選択し「はい」を押して下さい。
のようになるのでOKを押します。これで起動と準備は完了です。
起動方法(2)
スタンドアローンで起動している場合は、プロセスを指定して起動する事が出来ます。
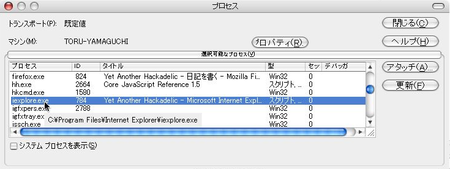
Script Editorの[デバッグ]->[プロセス]を選択します。
次にそのプロセス画面でIEのプロセスを探します。iexplorer.exeがIEです。
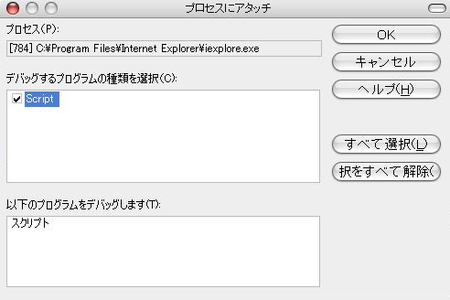
見つけたらアタッチします。
ここではOKを押します。
ウインドウの設定
まずはアタッチ後は対象となるIEの画面をリロードしましょう。
[デバッグ]->[ウインドウ]から、
- 実行中のドキュメント
- イミディエイト(コマンドウインドウ)
- ウォッチ
を開いておきましょう。
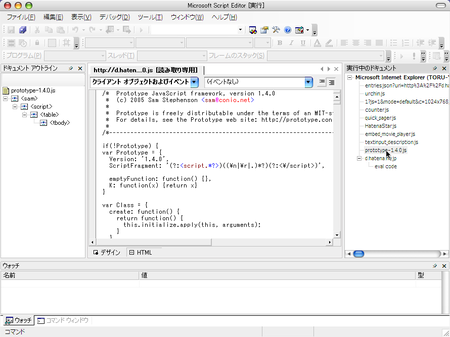
「実行中のドキュメント」から適当なファイルを選択してダブルクリックします。
こんな感じになると思います。(多分)
ブレークポイントを指定する
指定したい行でF9を押すとキャプチャーのように赤の丸がその行につきます。
この状態で再度ブラウザをリロードすると指定した行からデバッグを開始できます。
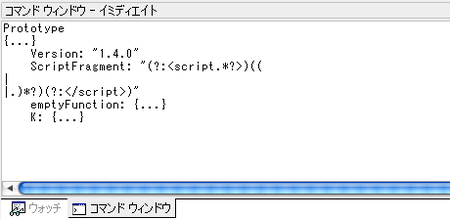
のようにイミディエイトウインドウにてPrototypeと打ってエンターを押すと、変数の中身を垣間見る事が出来ます。
他にも当然その行のコンテキストで実行できるJavaScriptの式ならば何でも実行出来ます。
後は[デバッグ]メニューにあるステップ関連の機能でいったりきたりします。(ぉ
ウォッチ機能の使い方
のように[デバッグ]->[クイックウォッチ]を指定して、クイックウォッチ機能を立ち上げます。
のように、Function.prototype.bindを指定して再計算します。
この段階では何も定義されていないのでundefinedになっています。これをウォッチ式の追加を押して監視対象の変数とします。
bindの定義が完了する辺りまでカーソルを持ってきてから[デバッグ]->[カーソル行の前まで実行]を行うと、ウォッチウインドウでbindがundefinedでは無くなっています。
イミディエイトウインドウで、Function.prototype.bind.toString()などと実行すれば、
Function.prototype.bind.toString()
"function() {
var __method = this, args = $A(arguments), object = args.shift();
return function() {
return __method.apply(object, args.concat($A(arguments)));
}
}"こんな風に出てくるはずです。
まぁ後は各自色々触って弄って見て下さい。*1
後はドキュメントアウトラインを使うとDOM Inspector的な画面が出てくるので、それも割りとお勧め。
問題点
まとめ
画像をふんだんに使うエントリを書くと凄い疲れる事が分かりました。